HTML мәтін
Сабақ жоспары
Абзац
Мәтін стилі
Тақырыптар
Тізімдер
Кірістірілген тізімдер
Кестелер
HTML арнайы таңбалар(символдар)
Сілтемелер
Абзац
<p> тегі мазмұнды келесі абзацтарға құрылымдауға көмектеседі. Мазмұнның әрбір абзацы HTML тіліндегі P тегінде осы мақалада берілген <p> ашу және жабу </p> тегінің арасында берілуі керек.
<p></p>
<p> Бұл тақырып үшін қолданылған мысалдың орны</p>
<p> тегі арнайы туралау атрибутын қабылдайды: align
Align атрибуты арқылы сіз қолданылған элементіңізді
түрлі бағытта өзгерте аласыз. Align бәрімізге белгілі
4 бағытты қамтиды: left right center justify
- HTML <p>тегі абзац мәтінін көрсету үшін қолданылады. <p>Абзац элементі бастапқы тегі мен аяқталу тегі арасындағы мәтінге арналған контейнер ретінде әрекет етеді </p>.
- Абзац тегі әдетте мақаланың мәтіндік абзацтарын білдіреді. Тегтің ішінде <p>кесте элементтерін және басқа блок элементтерін жазбау керек.
<p></p>
<p> Бұл тақырып үшін қолданылған мысалдың орны</p>
<p> тегі арнайы туралау атрибутын қабылдайды: align
Align атрибуты арқылы сіз қолданылған элементіңізді
түрлі бағытта өзгерте аласыз. Align бәрімізге белгілі
4 бағытты қамтиды: left right center justify
Тақырыптар
Кодты жазу кезінде тегтер "h1", "h2" және т.б. "h" әрпінің өзі "header" (тақырып) дегенді білдіреді. h1,h2,h3,h4,h5, h6 1,2,3 санына байланысты тақырыптан кейінгі абзацтың маңыздылығын көрсетеді. Әрбір келесі деңгей санмен белгіленеді. Яғни, h1 Тегі - бірінші деңгейдегі тақырып. Ол ең маңыздысы. Әрі қарай, тегтер маңыздылықтың кему ретімен жүреді. h1 тегі мәтінде минималды мәнге ие. Жалпы, h1 тегі маңыздылығы бойынша "атаудан" (бет атауы(title)) кем түспейді. Жүйе беттер туралы ақпаратты жинайды және іздеу жүйесінде өзектілігі бойынша ақпарат береді. Айтпақшы, css кезінде h1 тақырыпты атауы қайталамауы керек. Бұл жүйе тексерген кезде өзгеріс беттегі барлық тақырып атауының өзгеруіне алып келеді .

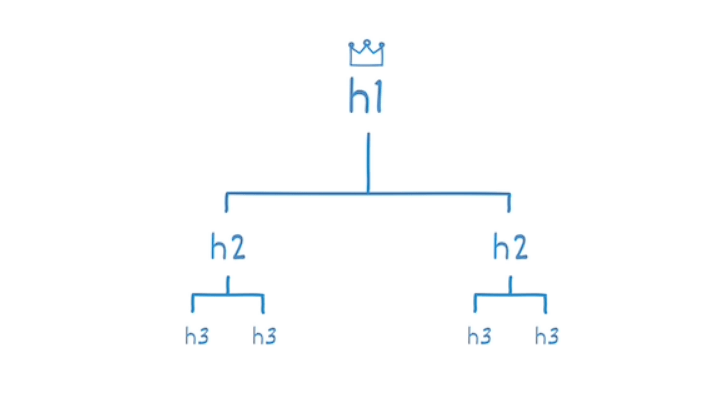
Тақырып иерархиясы
JavaScript тілінде кейінге қалдырылған кодты орындау әдістерін шақыруға болады. Сабақ үшін біз Js тілінде интервалдарды, сондай-ақ таймерлерді құруды үйренеміз.
Таймерлер мен аралықтарды жасау
JavaScript тілінде кейінге қалдырылған кодты орындау әдістерін шақыруға болады. Сабақ үшін біз Js тілінде интервалдарды, сондай-ақ таймерлерді құруды үйренеміз.
Таймерлер мен аралықтарды жасау
JavaScript тілінде кейінге қалдырылған кодты орындау әдістерін шақыруға болады. Сабақ үшін біз Js тілінде интервалдарды, сондай-ақ таймерлерді құруды үйренеміз.
Таймерлер мен аралықтарды жасау
JavaScript тілінде кейінге қалдырылған кодты орындау әдістерін шақыруға болады. Сабақ үшін біз Js тілінде интервалдарды, сондай-ақ таймерлерді құруды үйренеміз.
Таймерлер мен аралықтарды жасау
JavaScript тілінде кейінге қалдырылған кодты орындау әдістерін шақыруға болады. Сабақ үшін біз Js тілінде интервалдарды, сондай-ақ таймерлерді құруды үйренеміз.
Таймерлер мен аралықтарды жасау
Тақырыптар бетте логикалық құрылымда болуы керек. Бет h1 басталады , одан кейін h2 сонымен қатар егер сізге басқа бөлім қажет болса - одан кейін жазылуы мүмкін тег h3. Қосымша бөлімдер қажет болса, тіпті h4-h6 қосуға болады .
Cуретте біз үш тақырып деңгейін қолданамыз:
Cуретте біз үш тақырып деңгейін қолданамыз:

Таймерлер мен аралықтарды жасау
JavaScript тілінде кейінге қалдырылған кодты орындау әдістерін шақыруға болады. Сабақ үшін біз Js тілінде интервалдарды, сондай-ақ таймерлерді құруды үйренеміз.
Таймерлер мен аралықтарды жасау
JavaScript тілінде кейінге қалдырылған кодты орындау әдістерін шақыруға болады. Сабақ үшін біз Js тілінде интервалдарды, сондай-ақ таймерлерді құруды үйренеміз.
Таймерлер мен аралықтарды жасау
JavaScript тілінде кейінге қалдырылған кодты орындау әдістерін шақыруға болады. Сабақ үшін біз Js тілінде интервалдарды, сондай-ақ таймерлерді құруды үйренеміз.
Иерархиядағы деңгейді қатарынан сырт өткізіп алмаңыз.Мысалы: h1-ден тікелей түрде h3-ке өтпеңіз. Оған өту үшін ол синтаксистің арасында h2 болуы міндетті.
<h1> Иерархия деңгейіне арналған мысал 1 </h1>
<h2> Иерархия деңгейіне арналған мысал 2 </h2>
<h3> Иерархия деңгейіне арналған мысал 3 </h3>
<h4> Иерархия деңгейіне арналған мысал 4 </h4>
<h5> Иерархия деңгейіне арналған мысал 5 </h5>
<h6> Иерархия деңгейіне арналған мысал 6 </h6>
<h2> Иерархия деңгейіне арналған мысал 2 </h2>
<h3> Иерархия деңгейіне арналған мысал 3 </h3>
<h4> Иерархия деңгейіне арналған мысал 4 </h4>
<h5> Иерархия деңгейіне арналған мысал 5 </h5>
<h6> Иерархия деңгейіне арналған мысал 6 </h6>
<h1> Иерархия деңгейіне арналған мысал 1 </h1>
<h2> Иерархия деңгейіне арналған мысал 2 </h2>
<h3> Иерархия деңгейіне арналған мысал 3 </h3>
<h2> Иерархия деңгейіне арналған мысал 4 </h2>
<h3> Иерархия деңгейіне арналған мысал 5 </h3>
<h2> Иерархия деңгейіне арналған мысал 2 </h2>
<h3> Иерархия деңгейіне арналған мысал 3 </h3>
<h2> Иерархия деңгейіне арналған мысал 4 </h2>
<h3> Иерархия деңгейіне арналған мысал 5 </h3>
h1-h6 деңгейіндегі дұрыс иерархияның мысалы:
Дұрыс иерархияның тағы бір мысалы:
Сақтану керек тақырып иерархиясының мысалы:
<h2> Lorem Ipsum is simply dummy text of the printing and typesetting industry. </h2>
<h4>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </h4>
<h1>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </h1>
<h3>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </h3>
<h1>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </h1>
<h6>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </h6>
<h4>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </h4>
<h1>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </h1>
<h3>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </h3>
<h1>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </h1>
<h6>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </h6>
Тізімдер
Тізімдер өзара байланысты ақпарат бөліктерін топтастыру үшін пайдаланылады, сондықтан олар бір-бірімен анық байланысты және оқуға оңай. Заманауи веб-әзірлеуде тізімдер шарлау және жалпы мазмұн үшін жиі пайдаланылатын жұмыс элементі болып табылады.
Тізімдер құрылымдық тұрғыдан жақсы, өйткені олар жақсы құрылымдалған, қол жетімді, оңай жүргізілетін құжатты жасауға көмектеседі. Олар сондай-ақ пайдалы, өйткені олар CSS мәнерлерін тіркей алатын арнайы элементтерді қамтамасыз етеді.
Соңында, семантикалық тұрғыдан дұрыс тізімдер келушілерге веб-сайтыңызды оқуға көмектеседі және беттеріңізді жаңарту қажет болғанда техникалық қызмет көрсетуді жеңілдетеді.
Тізімдер құрылымдық тұрғыдан жақсы, өйткені олар жақсы құрылымдалған, қол жетімді, оңай жүргізілетін құжатты жасауға көмектеседі. Олар сондай-ақ пайдалы, өйткені олар CSS мәнерлерін тіркей алатын арнайы элементтерді қамтамасыз етеді.
Соңында, семантикалық тұрғыдан дұрыс тізімдер келушілерге веб-сайтыңызды оқуға көмектеседі және беттеріңізді жаңарту қажет болғанда техникалық қызмет көрсетуді жеңілдетеді.
HTML тілінде тізімнің үш түрі бар:
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>SQL</li>
</ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>SQL</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>PostgreSQL</li>
<li>SQL</li>
</ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>PostgreSQL</li>
<li>SQL</li>
</ol>
<dl>
<dt>HTML</dt>
<dd>браузерде веб-беттерді қарауға арналған стандартталған гипермәтінді белгілеу тілі .</dd>
<dt>CSS</dt>
<dd> белгілеу тілі (көбінесе HTML немесе XHTML ) арқылы жазылған құжаттың ( веб-бет ) сыртқы түрін сипаттауға арналған ресми тіл . </dd>
<dt>JavaScript</dt>
<dd>көп парадигмды бағдарламалау тілі . Нысанға бағытталған , императивті және функционалды мәнерлерді қолдайды</dd>
</dl>
<dt>HTML</dt>
<dd>браузерде веб-беттерді қарауға арналған стандартталған гипермәтінді белгілеу тілі .</dd>
<dt>CSS</dt>
<dd> белгілеу тілі (көбінесе HTML немесе XHTML ) арқылы жазылған құжаттың ( веб-бет ) сыртқы түрін сипаттауға арналған ресми тіл . </dd>
<dt>JavaScript</dt>
<dd>көп парадигмды бағдарламалау тілі . Нысанға бағытталған , императивті және функционалды мәнерлерді қолдайды</dd>
</dl>
терминдер мен анықтамалар сияқты атау/мән жұптарын көрсету үшін пайдаланылады
Сипаттама тізімі
белгілі бір ретпен байланысты элементтер жинағын топтастыру үшін пайдаланылады
Реттелген тізім
белгілі бір ретсіз байланысты элементтер жинағын топтастыру үшін пайдаланылады
Ретсіз тізім
«
Реттелген (нөмірленген) тізімдер
Реттелген (нөмірленген) тізімдер белгілі бір ретпен болуы керек элементтер тізімін көрсету үшін пайдаланылады.
Реттелген тізімдер <ol></ol>бір немесе бірнеше тегтер жиынына оралған тегтердің бір жинағын пайдаланады <li></li>
Реттелген тізімдер <ol></ol>бір немесе бірнеше тегтер жиынына оралған тегтердің бір жинағын пайдаланады <li></li>
Реттелмеген (маркерленген) тізімдер
Реттелмеген (маркерленген) тізімдер элементтер жиынын кез келген ретпен орналастыруға болатын кезде қолданылады.
Реттелмеген тізімдер <ul></ul>бір немесе бірнеше тегтер жиынына оралған тегтердің бір жинағын пайдаланады <li></li>
Реттелмеген тізімдер <ul></ul>бір немесе бірнеше тегтер жиынына оралған тегтердің бір жинағын пайдаланады <li></li>
Сипаттама тізімдері
Сипаттама тізімдері (бұрын анықтамалық тізімдер деп аталды, бірақ HTML5 тілінде қайта аталды) тізімдегі нақты атаулар мен мәндерді байланыстырады. Мысалдар ингредиенттер тізіміндегі элементтер және олардың сипаттамалары, мақала авторлары және қысқаша өмірбаяндары немесе байқау жеңімпаздары және олар жеңген жылдар болуы мүмкін. Қалағаныңызша атау-мән топтары болуы мүмкін, бірақ әрбір жұпта кемінде бір атау және кемінде бір мән болуы керек.
Сипаттама тізімдері (бұрын анықтамалық тізімдер деп аталды, бірақ HTML5 тілінде қайта аталды) тізімдегі нақты атаулар мен мәндерді байланыстырады. Мысалдар ингредиенттер тізіміндегі элементтер және олардың сипаттамалары, мақала авторлары және қысқаша өмірбаяндары немесе байқау жеңімпаздары және олар жеңген жылдар болуы мүмкін. Қалағаныңызша атау-мән топтары болуы мүмкін, бірақ әрбір жұпта кемінде бір атау және кемінде бір мән болуы керек.
<dt>atauy</dt>
<dd>Kerek akparat 1</dd>
<dd>Kerek akparat 2</dd>
<dd>Kerek akparat 1</dd>
<dd>Kerek akparat 2</dd>
Кесте
<table> элементі HTML кестесіне арналған қаптама болып табылады. Ол кестенің басы мен соңын сонымен қатар және басқа кесте элементтерін қамтиды.
Кесте > элементі-кестелік деректерді белгілеу үшін қолданылатын HTML кестелік деректер контейнері. Кесте деректері-бұл жолдар мен бағандарда жүйелі түрде көрсетілуі мүмкін кез келген деректер.
Кестелер көбінесе веб-беттерді орналастыру үшін пайдаланылды, өйткені кестелер беттегі мәтіннің орнын бекітуге көмектесті, бірақ бұл пайдалану ескірген. Бекітілген орналасулар үшін <div> және <span> пайдалануды ұсынамыз. Кестелік деректер үшін кестелерді әлі де пайдалануға болады.
Кестелер көбінесе веб-беттерді орналастыру үшін пайдаланылды, өйткені кестелер беттегі мәтіннің орнын бекітуге көмектесті, бірақ бұл пайдалану ескірген. Бекітілген орналасулар үшін <div> және <span> пайдалануды ұсынамыз. Кестелік деректер үшін кестелерді әлі де пайдалануға болады.
<!DOCTYPE html>
<html>
<head><style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th {
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Группа</th>
<th>Курс</th>
<th>Аты-жөні</th>
</tr>
<tr>
<td>ЕТжБК-331</td>
<td>3</td>
<td>Аты-жөні жазылады</td>
</tr>
<tr>
<td>ЕТжБК-331</td>
<td>3</td>
<td>Аты-жөні жазылады</td>
</tr>
<tr>
<td>ЕТжБК-331</td>
<td>3</td>
<td>Аты-жөні жазылады</td>
</tr>
</table>
</body>
</html>
<html>
<head><style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th {
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Группа</th>
<th>Курс</th>
<th>Аты-жөні</th>
</tr>
<tr>
<td>ЕТжБК-331</td>
<td>3</td>
<td>Аты-жөні жазылады</td>
</tr>
<tr>
<td>ЕТжБК-331</td>
<td>3</td>
<td>Аты-жөні жазылады</td>
</tr>
<tr>
<td>ЕТжБК-331</td>
<td>3</td>
<td>Аты-жөні жазылады</td>
</tr>
</table>
</body>
</html>
Сілтеме HTML сілтемелері немесе гиперсілтемелер - бұл басқан кезде сайтқа кірушіні қатысты мазмұны бар басқа веб-бетке апаратын онлайн мазмұндағы сөздер, сөз тіркестері немесе суреттер. Сілтемелер бүкіләлемдік желінің ажырамас бөлігі болып табылады. Сілтемелер веб-сайттағы беттерді де, басқа веб-сайттармен де байланыстырады. Олар сайтқа кірушілерге дүние жүзіндегі кез келген серверде бір беттен екіншісіне өту арқылы қажетті ақпаратты қысқа мерзімде жинауға мүмкіндік береді. |
Презентация
Төмендегі сілтемеге өтіп, бүгінгі сабақтың презентациясын өзіңізге жүктеп алыңыз